Background
- Spring 2024
- Team Project (Group of 4)
- Skills: UI, User Research, Human Factors
- Tools: Figma, Paper
Overview
- Prompt:
- Redesign the voting experience to address issues such as confusing ballot designs, lack of accessible information, and errors in paper-based voting systems
- Key considerations:
- Explore alternative voting systems
- Ensuring accessibility through tools like language translation
- Incorporate gating functions to prevent errors
- North Star:
- Create a more user-friendly, informative, and secure voting process while maintaining avoiding bias towards specific parties or candidates
- Enhance the democratic process by improving the voting experience
Research
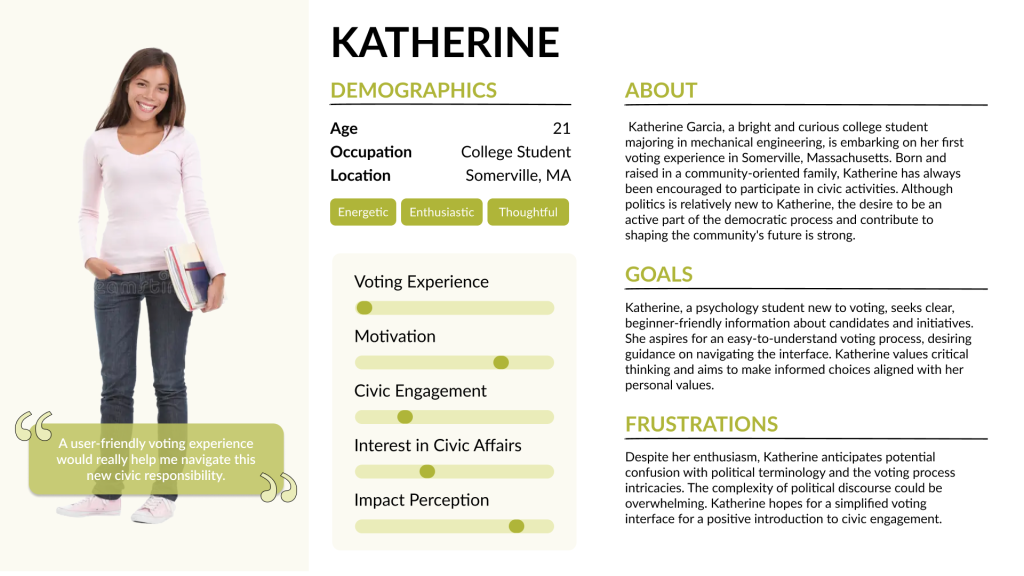
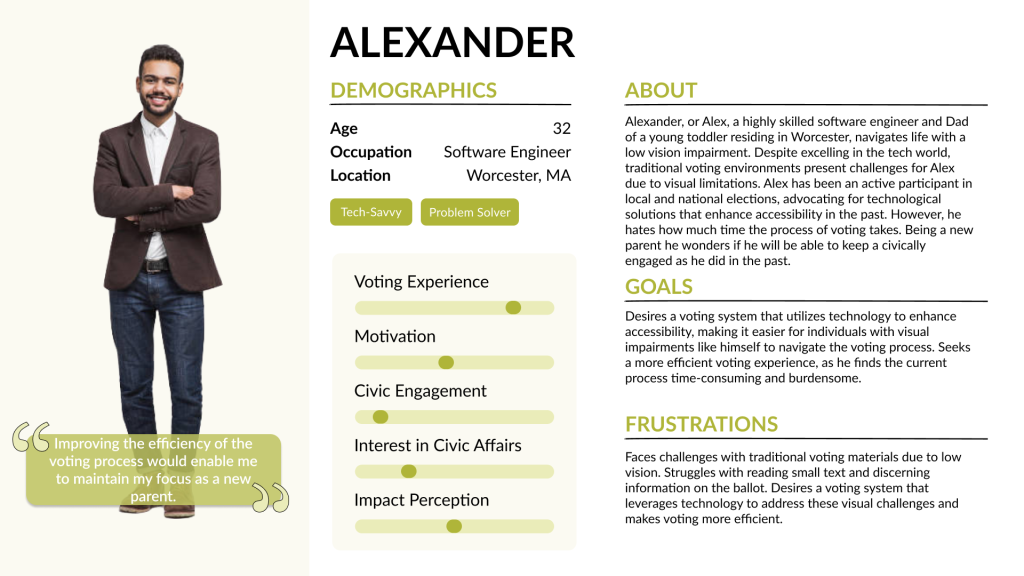
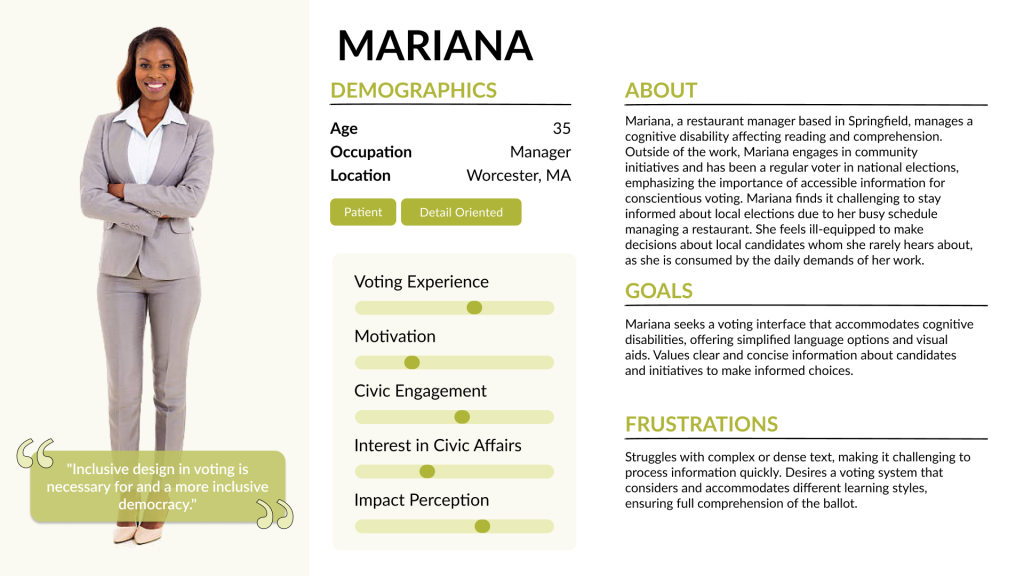
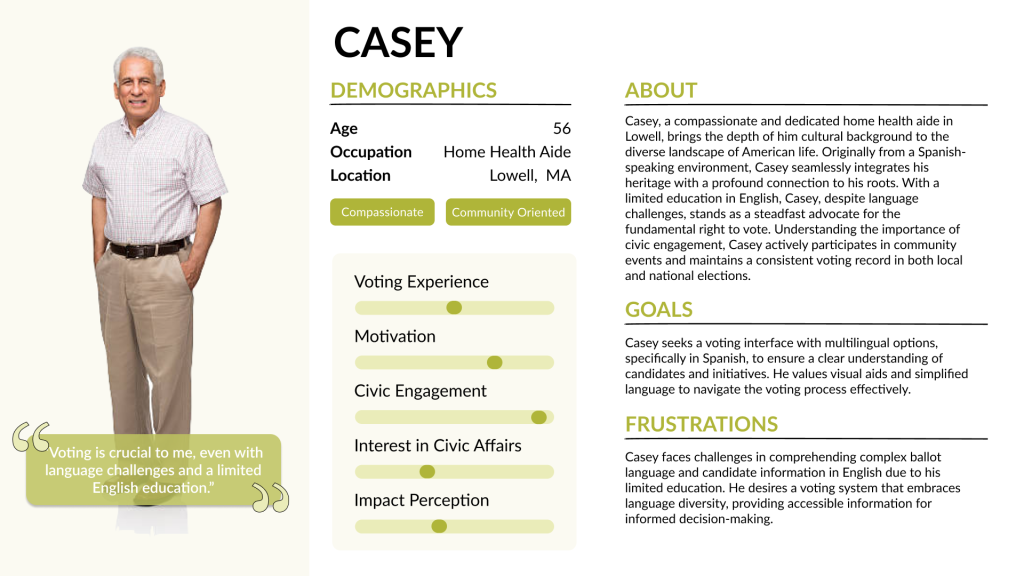
Persona Sheets for Voters
To begin the design process, we developed four distinct user personas to better understand the needs, preferences, and challenges of different voter demographics.




Desired Features
We conducted research on ballot content, different voting systems, and accessibility issues. Based on this, we compiled a summary of needed features for the voting system, considering accessibility requirements for individuals with vision impairment, cognitive impairment, and reading difficulties.
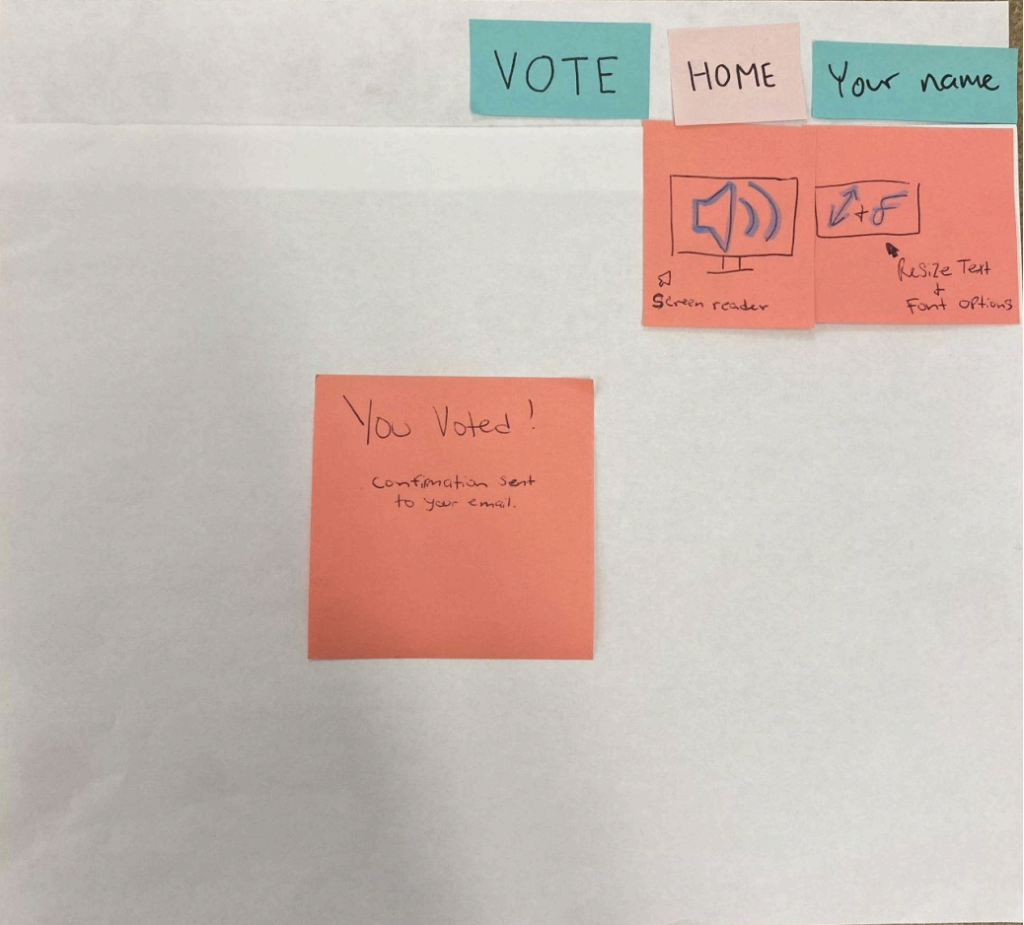
Vote Submission Email Confirmation: Voters will receive an official confirmation email to keep as documentation of their contribution after casting their ballot. This function was implemented to demonstrate that a vote was cast and to avoid user uncertainty.
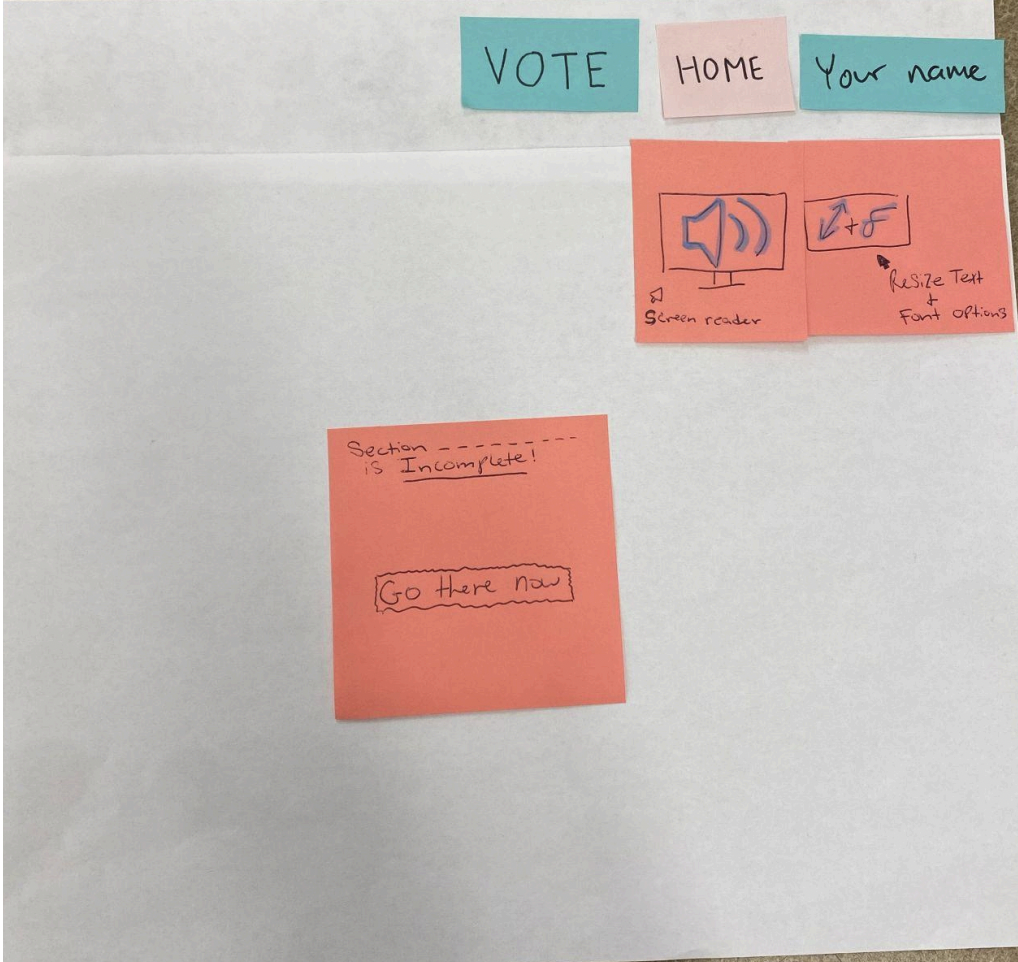
Screen Reader Compatibility: This function was implemented to be inclusive of a wider audience, specifically for individuals with visual impairments and cognitive impairments.
Resizable Text & Font Options: While some voters might not require screen reader software, others with impaired vision may still have trouble observing small characters. Thus, the capability to enable basic text size enhancement is necessary.
Gating Function – Incomplete Section Alert: When the voter had not selected an option, an alert would pop up. This function is necessary for individuals who have intentionally or unintentionally missed a vote.
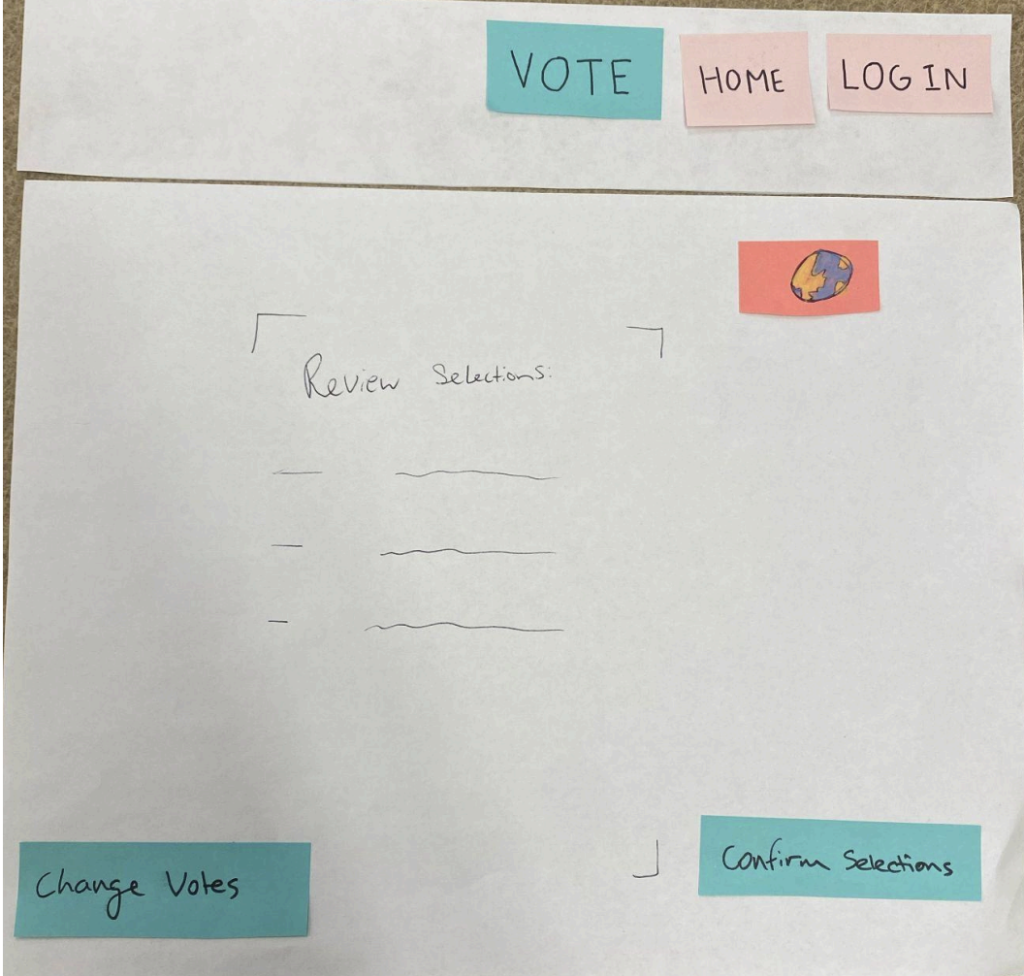
Review Selection Pop-up: Before submitting, users may review the complete list of the candidates they have chosen. This would be their opportunity to make any changes they would have liked.
Language Translation: This feature allows users to navigate to all aspects of the site, including personal information, candidates, and directions, in a translated version in the language of their choice. This is necessary to provide since translation guarantees individuals with different language backgrounds will access the material.
Navigational Flow Map
We created a navigational flow map to clarify steps from start to finish.
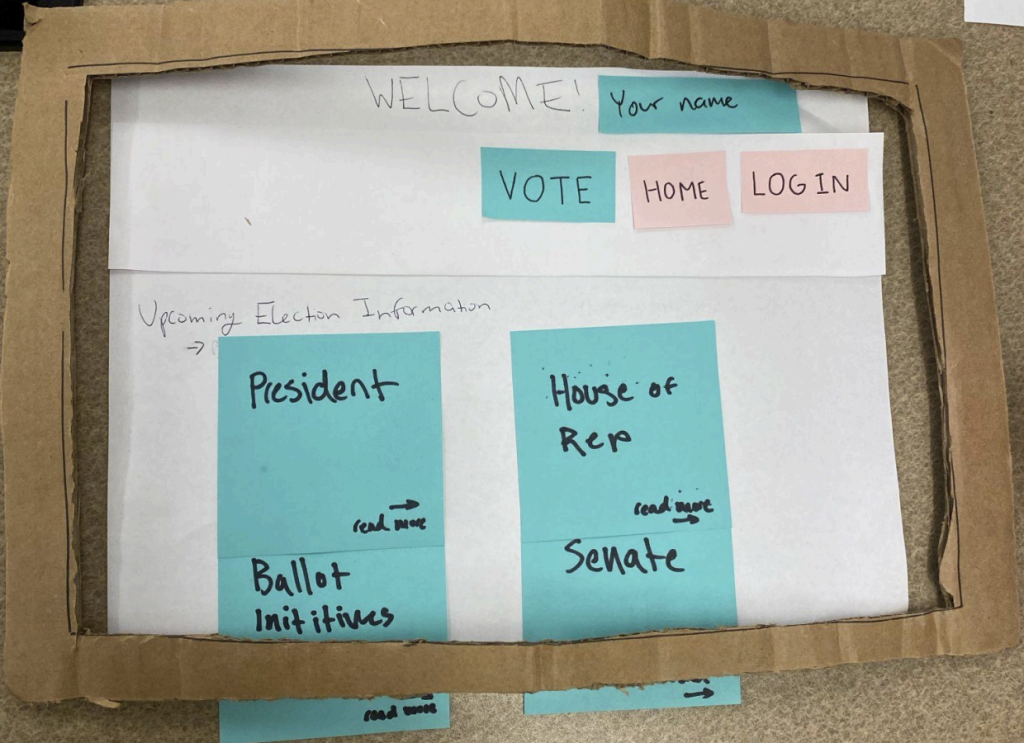
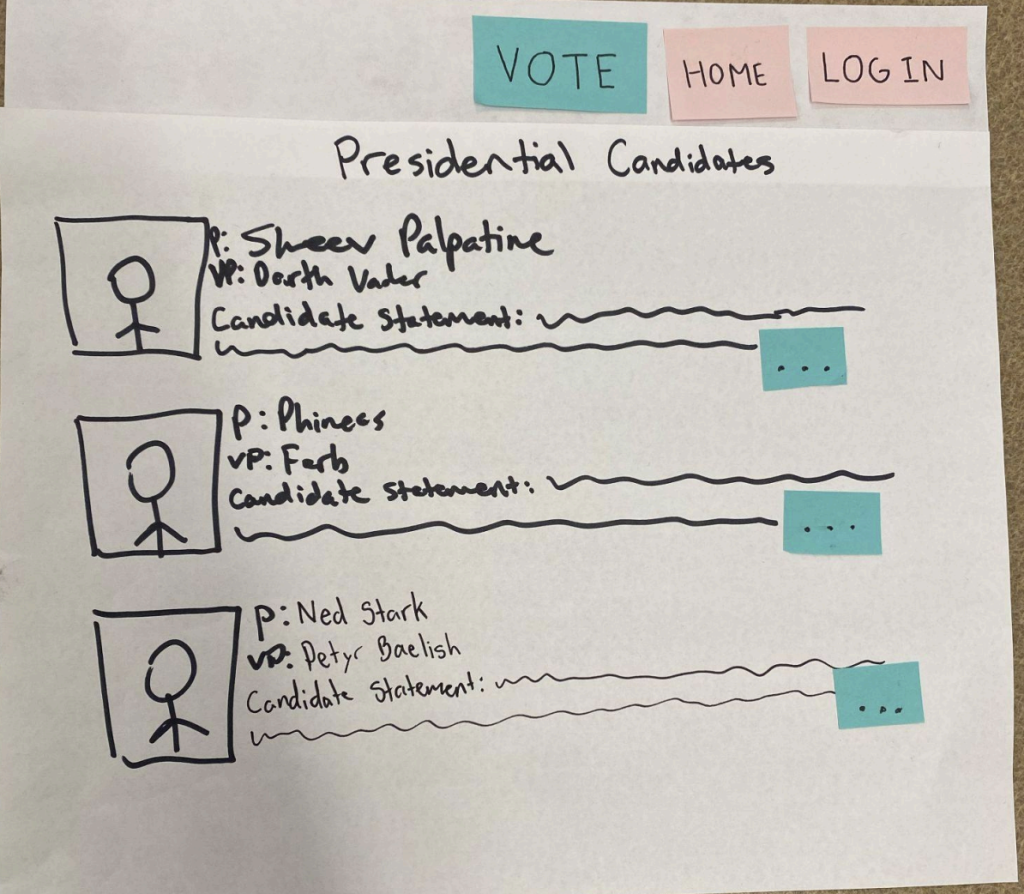
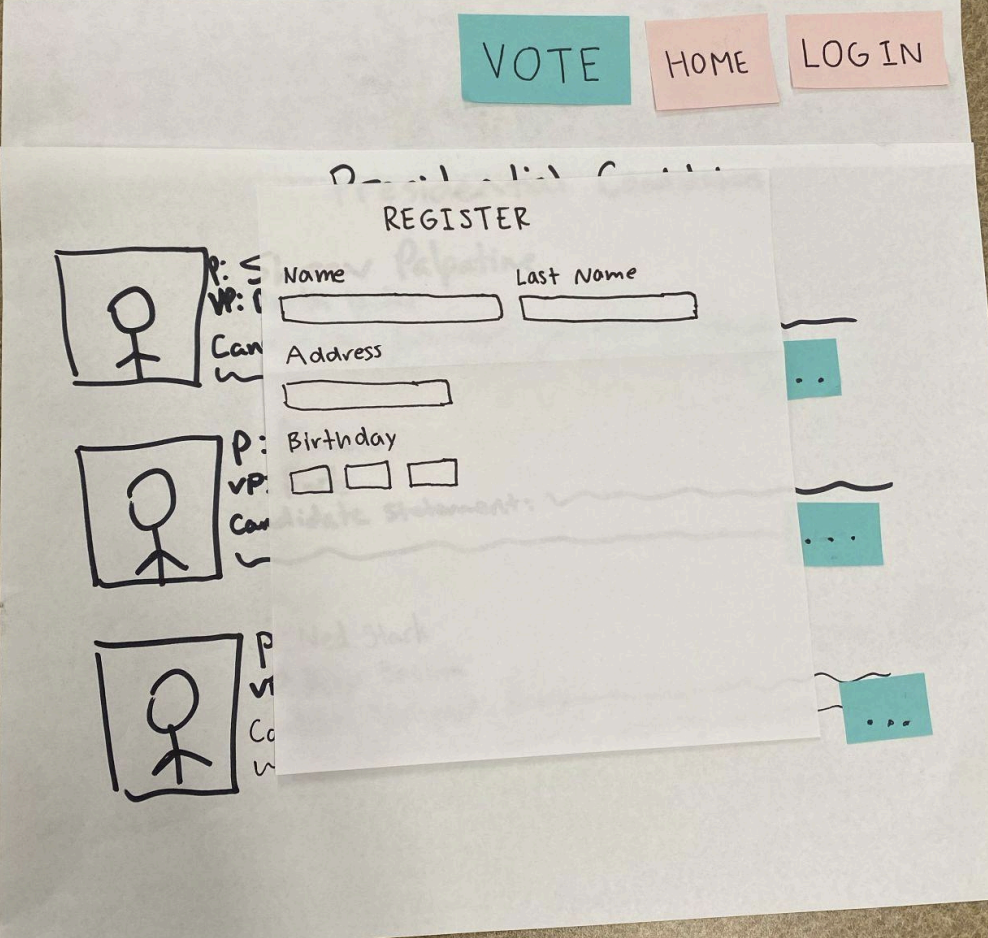
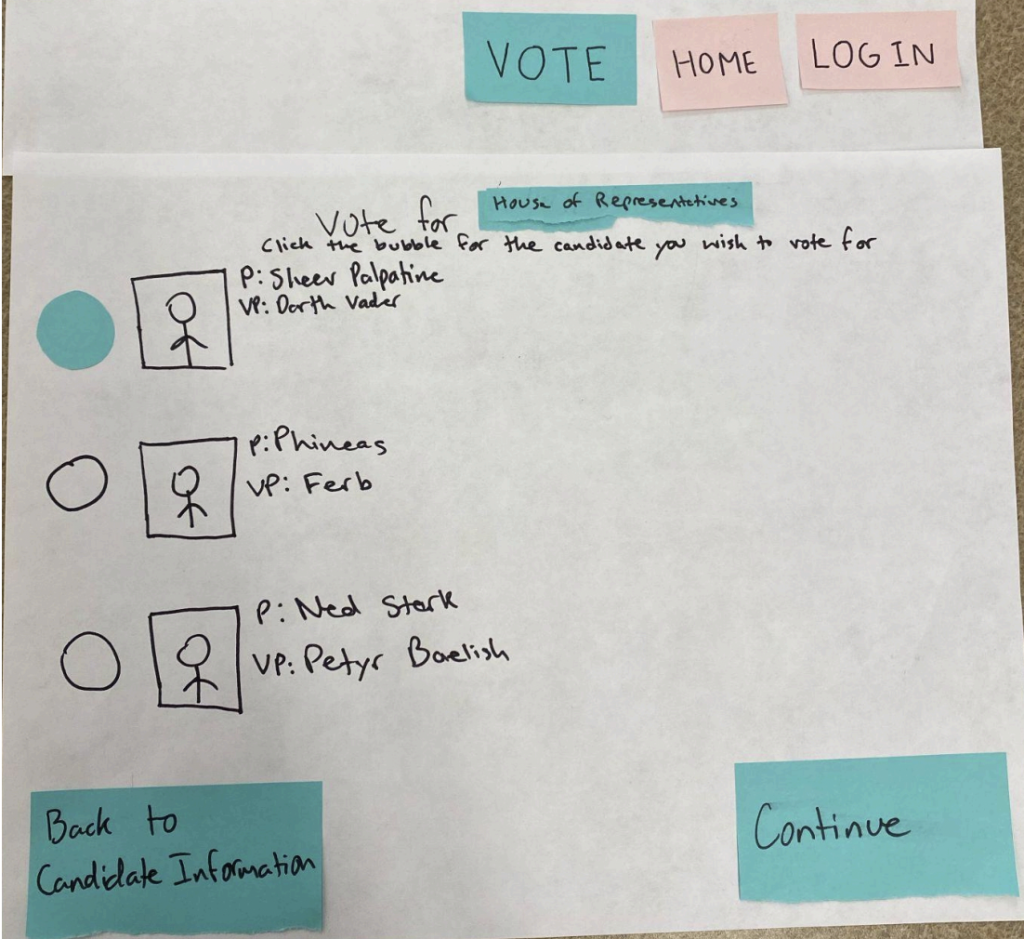
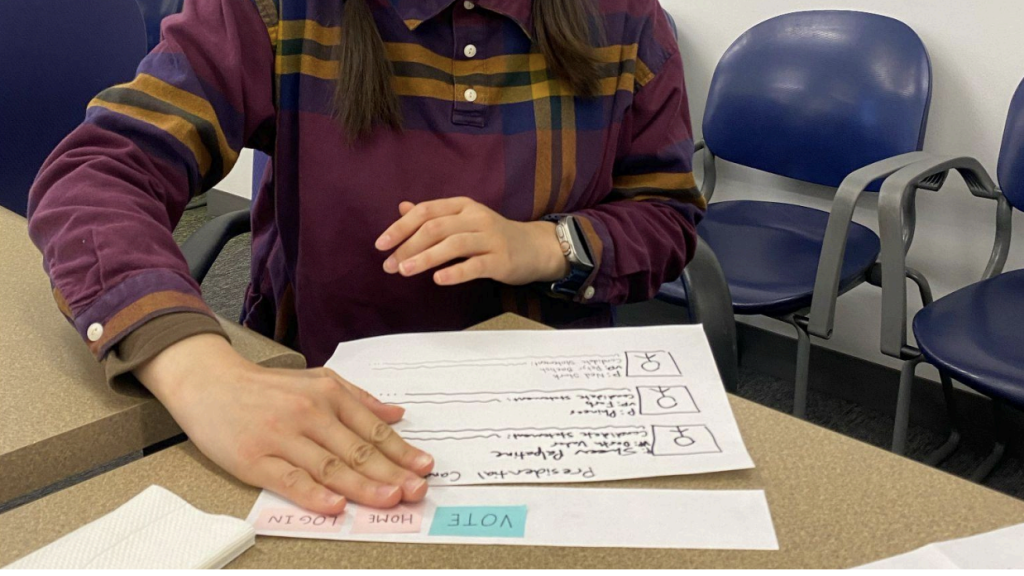
Paper Prototype and Testing
Next, we created a paper prototype of our voting machine to test our materials, design of the pages, and the interactions. We aimed to answer these questions: How does a voter go from start to finish in the voting process? What branches and loops are needed?






Takeaways from User Testing
- Many people got confused about switching between candidate info and voting pages. Some even skipped the info page. They weren’t sure what to do first, like whether to log in or vote.
- Some missed the home button.
- Younger users found the interface easire to use than older users.
- One user got frustrated with the icons.
To address these challenges we put info and voting on separate pages, made the header friendlier, and adding icons for confirmation.
Voting Interface Design Interactive Prototype
Following the creation of a rough interactive wireframe using Figma, all features were made functional, and another round of user testing was conducted. A more structured test script was developed, aiming to guide participants through the voting process without leading them. Additionally, efforts were made to recruit a more diverse group of users for testing, ensuring a broader range of perspectives and experiences were considered in the evaluation of the prototype.
Test Script
- Either Login or Sign Up to Vote
- Go to Welcome Page
- Change language
- Change text
- Choose to vote for president
- Go to Vote For President
- Expand voting info on Candidate 1
- Expand voting info on Candidate 2
- Vote for Candidate 1
- Return home
- Go Back to Welcome Page (Mimicking if user only has time to vote for one section or is taking a break)
- Choose to vote for Senate
- Vote For Senate
- Expand voting info on Candidate 1
- Vote for Candidate 1
- Continue to vote for House
- Vote For House
- Expand voting info on Candidate 1
- Vote for Candidate 1
- Continue to vote for Ballot Initiatives
- Vote For Ballot Initiatives
- Expand info on Proposal 1
- Vote “Yes” to Proposal 2
- Finish voting for all Ballot Initiatives
User Testing Table:
During our user testing sessions, we gathered valuable qualitative feedback from four participants spanning various demographics.
| Demographic | Qualitative Feedback | Successfully Completed Tasks | Encountered Obstacles |
| 20yr old Student | You voted makes it seem like you have voted already not that you are confirming with them yet | Change language, text size, voting for president, and going through pathway to vote for each section | Need to work on assurances so people can vote correctly. People can vote for multiple candidates, not just one. Difficult with expanding |
| 26 year old adult | Putting headings on top of each voting page | Casting a vote president, going back to the welcome page | Difficulty figuring out how to expand the candidate information on the voting page |
| 21 year old woman | Only allow you to select one candidate per election. | Casting a vote for every section | Unable to vote for anyone except the first option. Clicking another option does not deselect the previously selected option |
| Grad student | Include text adjustment on candidate pages as well | Casting a vote for all, expanding more info. tabs | After submitting vote for Presidency and going to State Reps voting page, when returning home the presidents vote is no longer confirmed/closed |
Throughout the testing, participants successfully navigated the platform, utilizing features like language selection and text size adjustment. They effectively cast their votes for presidential candidates and engaged with the interface across all sections, including the senate, house, and ballot initiatives.
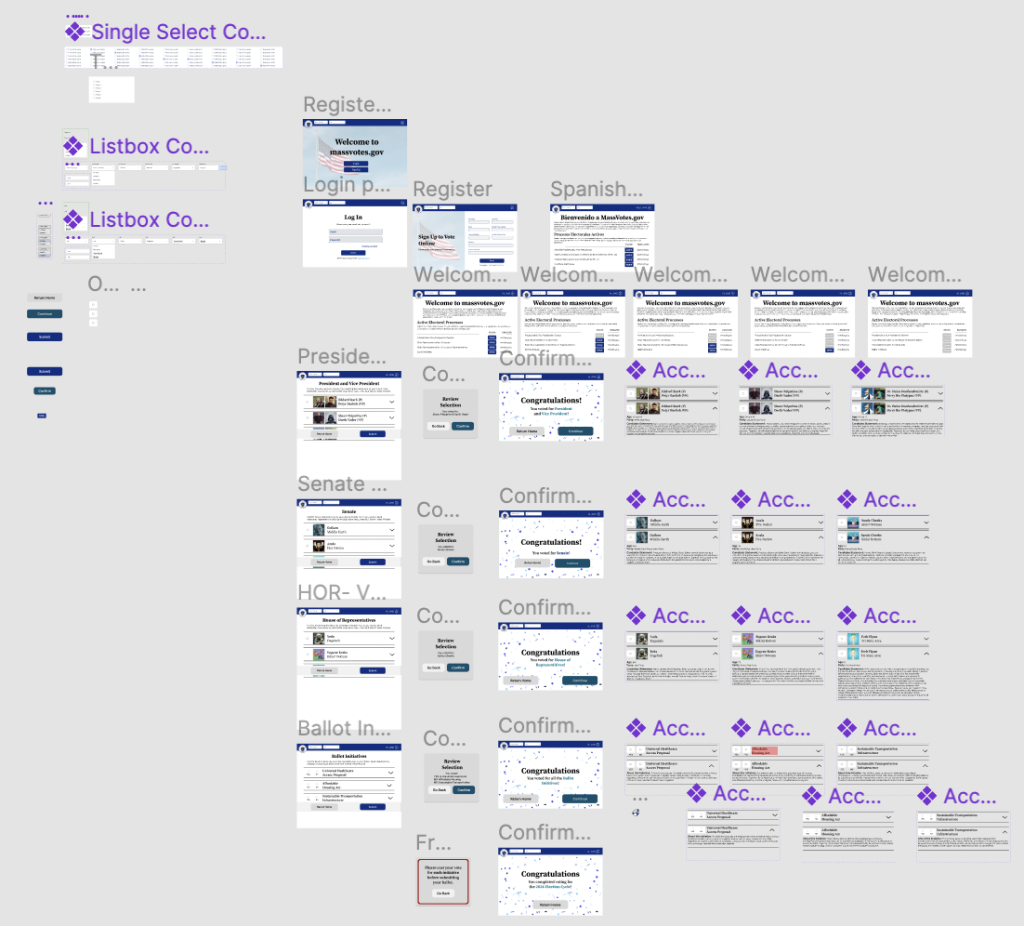
Final Design
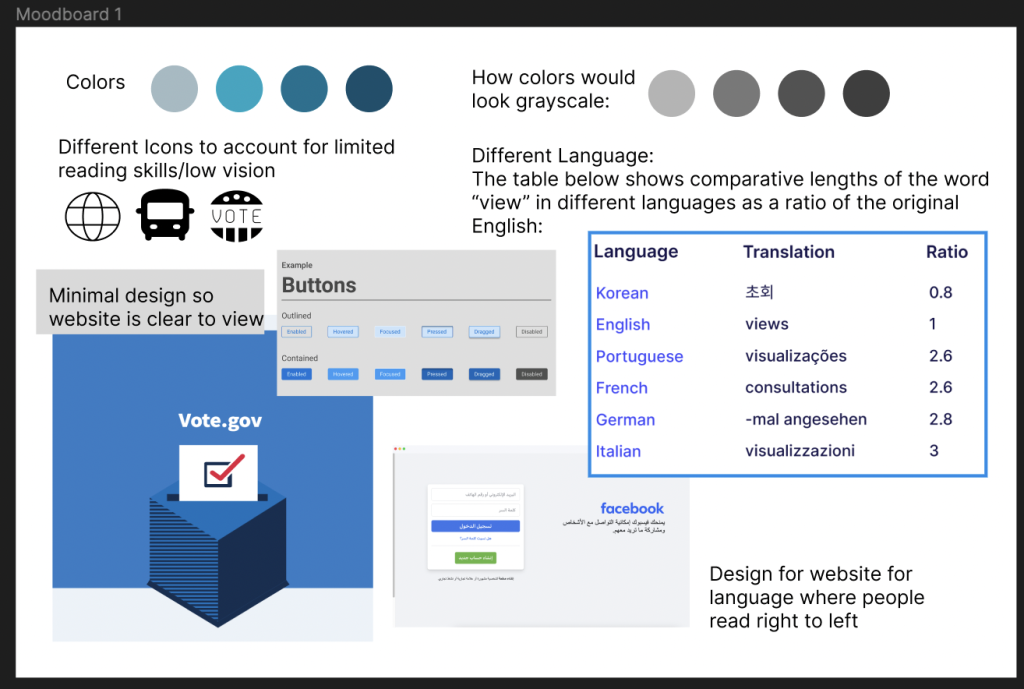
In our final design we resolved issues like expanding candidate information on the voting page, challenges with the voting mechanism’s inability to deselect options, and inconsistencies in vote confirmation after navigating between sections. We also made the design of our page more cohesive overall by collaborating on the final design through mood boards and creating more consistent components on Figma.


Takeaways
Inclusive Design Principles
- Understanding that Americans’ first languages are diverse and varied, we incorporated features such as multilingual support and clear, simple language to accommodate users with different linguistic backgrounds.
- We prioritized compatibility with assistive technologies and conducted thorough user testing with individuals representing various language communities to validate the effectiveness of the interface.
Usability Testing and Feedback
Through rigorous testing and iteration, we fine-tuned our error handling to provide prompt and actionable feedback, helping voters navigate any challenges they may face with confidence and clarity.