Minimizing the length of a loop, part 3: Improving the solution
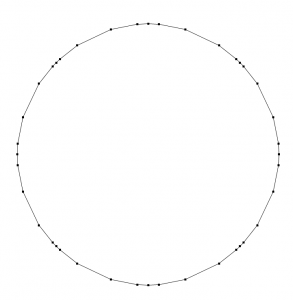
In the previous part of this sequence of tutorials, we successfully minimized the length of a loop at constant area, getting something that looks like the correct solution, i.e. a circle:
However, we notice that this is a relatively poor solution, because the points are far from equally distributed around the circle. Let’s begin by collecting our input from the first two tutorials into a single script. Copy and paste the following into a text editor and save it as "loop.morpho" in your current working directory:
[code lang=”js” gutter=”false”]
/* Minimize the length of a loop at constant area */
np=20 // Number of points
A=0.5 // Amplitude of initial distortion
Nsteps=100 // Number of steps to take
// Create the manifold
m=manifoldline({(1+A*cos(4*t))*cos(t), (1+A*cos(4*t))*sin(t),0}, {t,0,2*pi-pi/np/2, pi/np}, closed=true)
show(m)
// Add line tension
lt=new(linetension)
m.addenergy(lt)
// Keep the area enclosed constant
la=new(enclosedarea)
m.addconstraint(la)
initial=m.totalenergy()
// Perform the minimization
do(m.linesearch();, {i,Nsteps})
final=m.totalenergy()
print("Energy change ", final-initial);[/code]
Note that text following the symbols //, or between /* and */ are not read by Morpho and are comments to the user. While Morpho programs tend to be quite short, it’s very much worth commenting them as you would any other computer program.
You can then run the program from within Morpho by typing
run("loop.morpho")
Exercise 1. Modify the program to change the initial configuration of the loop. How does the solution change if you adjust the value of the parameter A at the top? Can you create more “leaves” in the initial configuration? What happens if you start from an initial shape that’s nearly a circle?
By experimenting, you should find that the more your initial shape is distorted from a circle, the less regular the final shape looks. In a sense, some signature of the initial shape is imprinted on the solution Morpho finds.
This problem is in fact a generic issue with shape minimization problems. A later tutorial will explain why this happens, but fortunately Morpho provides a very simple solution. Immediately below the line m.addconstraint(la) in your script, add the following
[code lang=”js” gutter=”false”]
//Promote equal sized segments
le=new(equilength);
m.addregularization(le);
[/code]
and also change the minimization loop as follows
[code lang=”js” gutter=”false”]do(
m.linesearch();
m.linesearch(le);
, {i,Nsteps})[/code]
Rerun this and you’ll see the new result
which is clearly much better. So what did these extra lines do? The quantity equilength is a functional, like linetension and enclosedarea, that favors equal spacing of the points around the loop. Because we are not actually interested in its value (and we don’t want it to distort the solution we find) it is added with m.addregularization to the problem. A regularization is simply a hint to Morpho about what the user considers a good quality solution. Adding it into the minimization loop as a separate call to m.linesearch forces Morpho to minimize this quantity separately.
Exercise 2. Rerun your new program, varying the initial shape of the loop. Does the regularization work in all cases?
Morpho provides a rich variety of regularization functionals that can be added to problems, expressing ideas of solution quality like “let all pieces have equal energy” or “let all pieces have equal area”. You might well ask whether regularization can give us false solutions. The answer is generally no, and we’ll explore this point in a later post.
In the next post in this sequence of tutorials, we’ll compare the regularized and unregularized minimizations and discover an important and unexpected benefit to regularization.