Text reader
Text reader
Device helping the visually impaired or those learning to read through vocalizing the text presented in a picture
Caroline
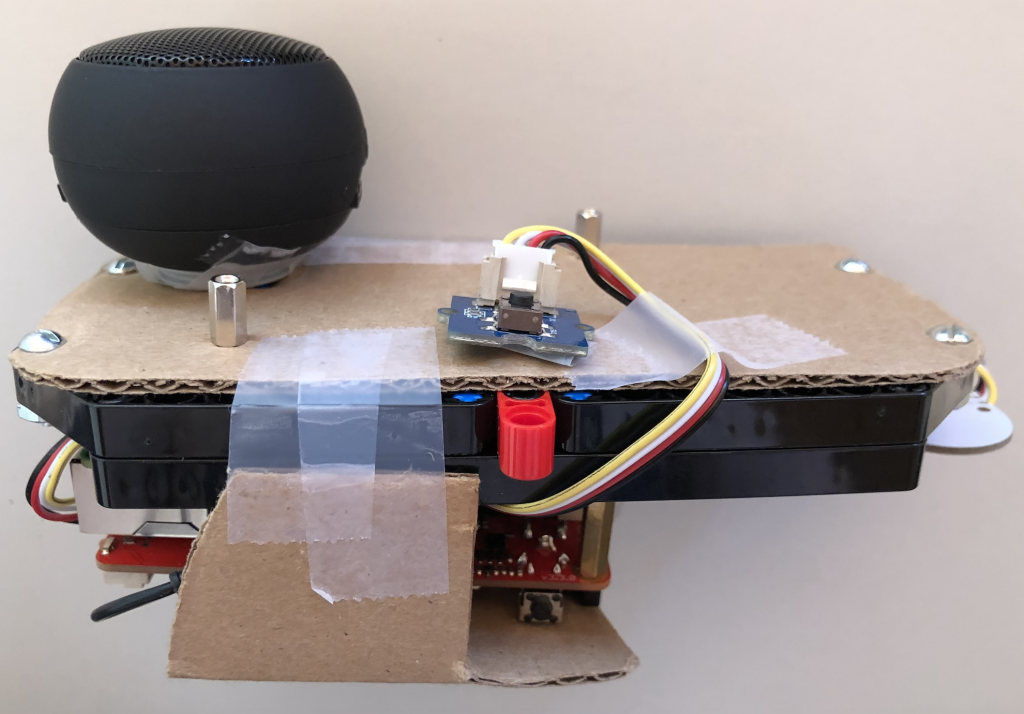
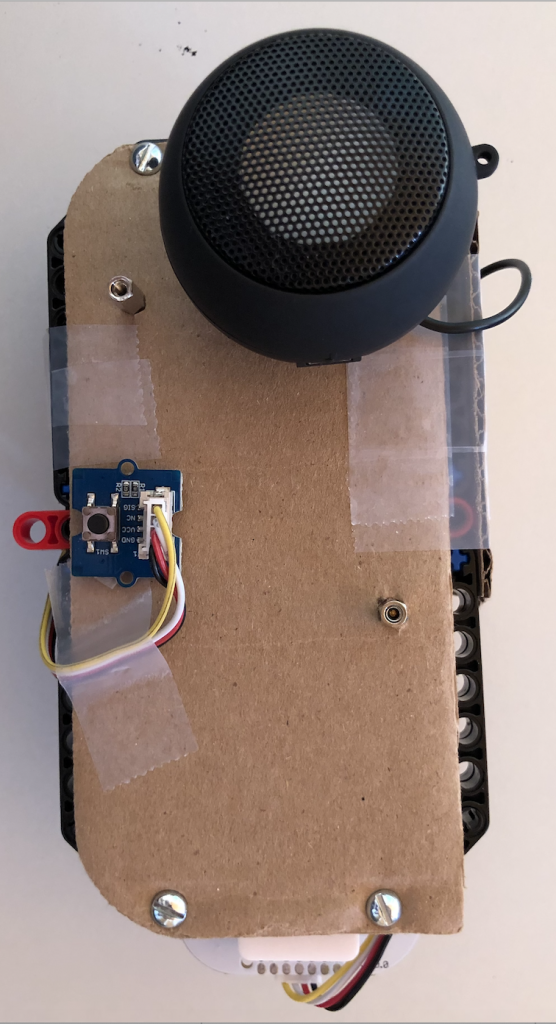
My device can be used by those who have trouble seeing or by those who are learning to read. The product is in the form of a safe, easy to use box with an accessible button on top and a rechargeable, removable speaker. By pointing it at the words you want it to read and pressing the button, it takes and image, extracts words from the image, and reads it aloud the the user. It also includes a distance sensor that notifies the user if the camera is too far or too close to the object/text through lights or the speaker.


I could see this being very useful for children learning to read.
super cool. it looks very well made and easy to use
I like the relative ease of being able to assemble one of these and it could help a lot of people
While the robot itself is very well made, and practical, I especially appreciate the handmade casing and design. It definitely appears much more manageable than the driving rig we were provide.
really cool concept
This robot seems very useful, and the “case” you made is very good.
Looks like something that everyone can use, great idea, and simple design
Wow this is amazing. I love that you have implemented the commands to know if you are too close or far away from the text for the device to read the text.
This is awesome!! I love the educational application and the great use of google cloud vision!!
Wow! This is great, really thougtful design about the users and combining the sensors (distance and camera) to make it easier to use is really nice and well on the way to being a user friendly product. 🙂
This is super cool, great concept!
super unique idea! I really like this and could see it being used in schools!
This is so cool and I like that it can help people and looks really easy to use!
This is so cool! I appreciate that it has a dual purpose: for those learning to read and those how have trouble reading. For emerging readers, it would help students become independent readers so they could check words that they were having trouble reading. I think the size is also good so that young children can hold it and it would also be able to be stored for traveling. Great job!
This is such an amazing idea. Really cool integration of sensors and APIs! I love that you considered usability and accessibility and made a simple user interface (button is obvious, cardboard casing helps manageability) – this project really upholds the design principles we talked about!
I really like how you considered the user in your design interface — that’s so important and so often neglected in professional design. The implementation of vision to text to speech is really impressive in such a short amount of time. What would you change if you had more time?
Thanks for the comments! If I had more time I would probably create an even better case using more advanced materials. I would also love to figure out a way to properly space out the words being read by the speaker. Finally, if really focusing on this project, I would attach a screen that displays the camera view so the user can accurately capture all the words rather than just estimating.
Great use of API’s! I’d love to know which API you used and how you were able to parse through the information. This could have so many applications! Nice work!
I used the google cloud vision API. It was challenging at first, but I was able to figure it out. I had to do lots of adjusting to figure out how to parse the information but found that using .description encapsulated all the words present. In the future I would try to retrieve the data through text size and x (row) position as to be able to properly space out the words read.
I like the user experience aspect of your robot. I like that you have indicators (both visual and audio) when the device is not used correctly. That is a great feedback for the user. Lots of potential application. Next step could be auto adjusting the height of the robot to focus, auto scanning to read the text, or using a different voice 🙂 Nice work!