
Supporting Student Success with Document Headings
This article is part of a series designed to help faculty reduce invisible barriers to student
learning and success
Imagine this scenario: You meticulously craft detailed assignment instructions, yet a significant
portion of your students appear to ignore some of your most important guidelines, leading to
wasted time, confusion, and disappointment for both parties. Each term, you carefully revise
and expand the instructions in hopes of preempting similar incidents in the future, but students’
redundant questions and confused submissions just keep coming.
As an educator, you probably recognize the above scenario, not as a hypothetical situation, but
as a common–though baffling–reality of your professional life.
The good news is there’s a simple approach you can take to transform the way your students
engage with your written instructions in anything from assignments to class announcements to
emails.
Why are headings important?
A heading structure is one of the easiest and most effective ways to make your documents and
webpages more usable for students and other audiences. Some specific benefits include:
- Providing an overview of document organization
- Enabling scanning and other personalized reading strategies
- Improving student focus by breaking the document into manageable chunks
- Making specific sections easier to locate and review when studying
- Improving accessibility for users of assistive technologies.
Source: Assistive Technology Resource Center, Colorado State University
While headings can help make your documents more usable for every student, they are
essential for individuals who rely on screen readers and similar assistive technologies.
This video provides a good illustration of how difficult it can be to navigate a document that
lacks headings —
Source: Assistive Technology Resource Center (ATRC), Colorado State University, 2023
Tips for using headings effectively
These tips are designed to help ensure your content is as usable as possible to the largest
number of readers —
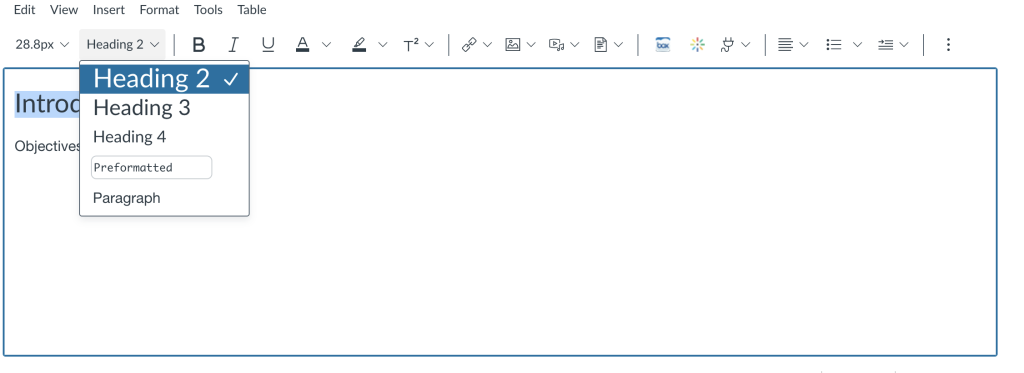
Use preformatted heading Styles
The most popular document authoring tools offer a selection of pre-formatted heading styles
which not only change the appearance of the text, but are recognizable by screen readers.
Applying a style to text is similar to how you apply bold or italic styling to certain words. Follow
this simple two-step process:
- Highlight the text you’d like to use as a heading
- Choose the appropriate styling option from the software’s formatting bar.
Links to detailed tutorials on how to style headings in Microsoft Word, Google Docs, Apple
Pages, and Canvas are included at the end of this article.

Include heading levels
When applying heading Styles, it’s helpful to use the heading levels in order, without skipping
any. In this document, for example, the title uses the “Title” heading, the main groupings of
content use the “H1” heading, and nested within those are subgroups of content given the “H2”
heading.
There may be times when you want to skip a level and use, say, an H3 heading instead of H2,
because the appearance looks better. This approach, if applied consistently, may appear
invisible to the majority of your students, but can cause confusion for readers using text-to-
speech software. This short video demonstrates some of the challenges skipped headings can
cause for readers —
Source: Pope Tech, 2022
Thankfully, most document authoring programs provide settings you can use to change the
default appearance of any given heading. So, for example, you can make an “H2” heading
appear larger or smaller as needed.
Instructions on how to customize heading styles in Microsoft Word are available in this article:
Word: Add a Heading. Resources on customizing document headings in other common word
processors are included at the end of this article.
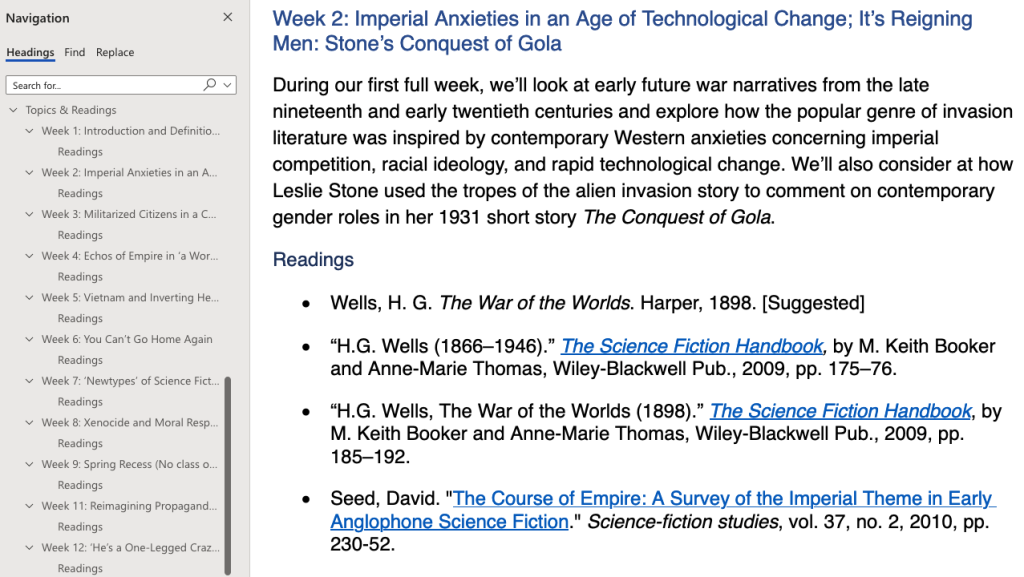
Use meaningful heading titles
Effective heading titles have a lot in common with meaningful weblinks. When outlining your
document, choose short descriptive titles that can be understood when read out loud, without
additional context. High-level headings should be unique, while any sub-headings you plan to
repeat should be labeled consistently across sections.

A special case: style guides
During your academic career, you may have noticed that the style guide used for publications in
your field requires section headings to be formatted in very specific ways. So, what do you do if
your text-authoring app uses a different font, indentation, or other styling option than the ones
you’re required to use? Well, thankfully, you won’t need to format each heading manually.
Instead, you can change the font characteristics of the headings in your app.. Changing the
headings globally, rather than manually changing the font settings for each chunk of text in the
document, will save time and make your document more user-friendly.
A special opportunity: AI tools
With the advent of popular generative AI, such as ChatGPT, Bard, Bing, GrammarlyAI, and
others, you now have access to a variety of tools that can help you plan and revise your
documents with usability in mind.
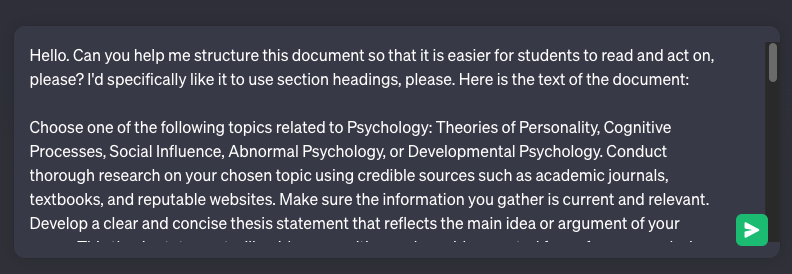
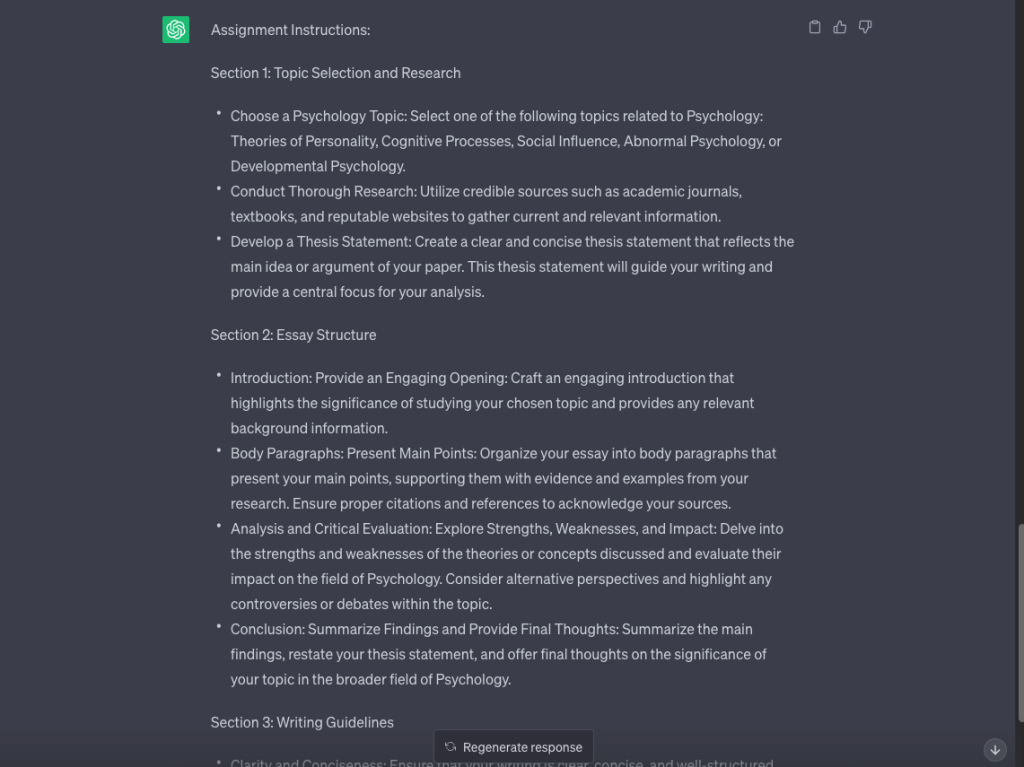
For example, ChatGPT can be used to review the text of an existing document and suggest
headings based on its content. If, for example, you’re editing a set of assignment instructions for
your students, ChatGPT can suggest ways to restructure them so that they are easier for
students to comprehend and act on.


A note of caution: generative AI tools are new and still very much in development. They are all known to return inaccurate content on a regular basis. So if you do use them, be prepared to fact-check and copy edit any writing of theirs which you plan to use.
Conclusion
Structuring documents with headings that are both visually-distinct and understandable by screen readers is one of the most powerful ways you can remove invisible barriers to learning from your courses. It is also one of the easiest usability habits to practice, and will benefit all students–not just those who use assistive technologies.
As you begin to work more with headings in your own documents, keep in mind these tips:
- Use heading-specific “Styles” whenever possible
- When in doubt, the document title is your first heading (H1)
- Use successive heading levels: H1, then H2, then H3, etc.
- Use short descriptive heading titles and sentence-case to improve readability
- Defer to applicable style guides when appropriate
- Consider exploring ways that generative AI tools can help you add structure to your written course materials.
As with many other usability habits, although it’s likely that few students will thank you for sharing more structured documents, many will be grateful that you did.
Resources
Applying headings
- Microsoft Word: Add a heading
- Google Docs: Add a title, heading, or table of contents in a document
- Apple Pages: Intro to paragraph styles in Pages on Mac
- Canvas LMS: How do I add or modify text using the Rich Content Editor



